Let's Talk About the Web
A casual reflection on how the internet became a part of everyday life
The Future Is Here: Meet the Ultimate AI-Powered Drag-and-Drop Website Builder
Hi, I'm Mathew. Let's be honest—after AI, everything changed. The way we build, design, and launch websites is no longer limited by code barriers or clunky tools. And if you've ever tried platforms like Squarespace, Wix, or other so-called "builders," you know exactly what I'm talking about. Templates feel like cookie-cutters. You start with excitement and end with frustration. Sound familiar?
That's why we built something different. A real game-changer.
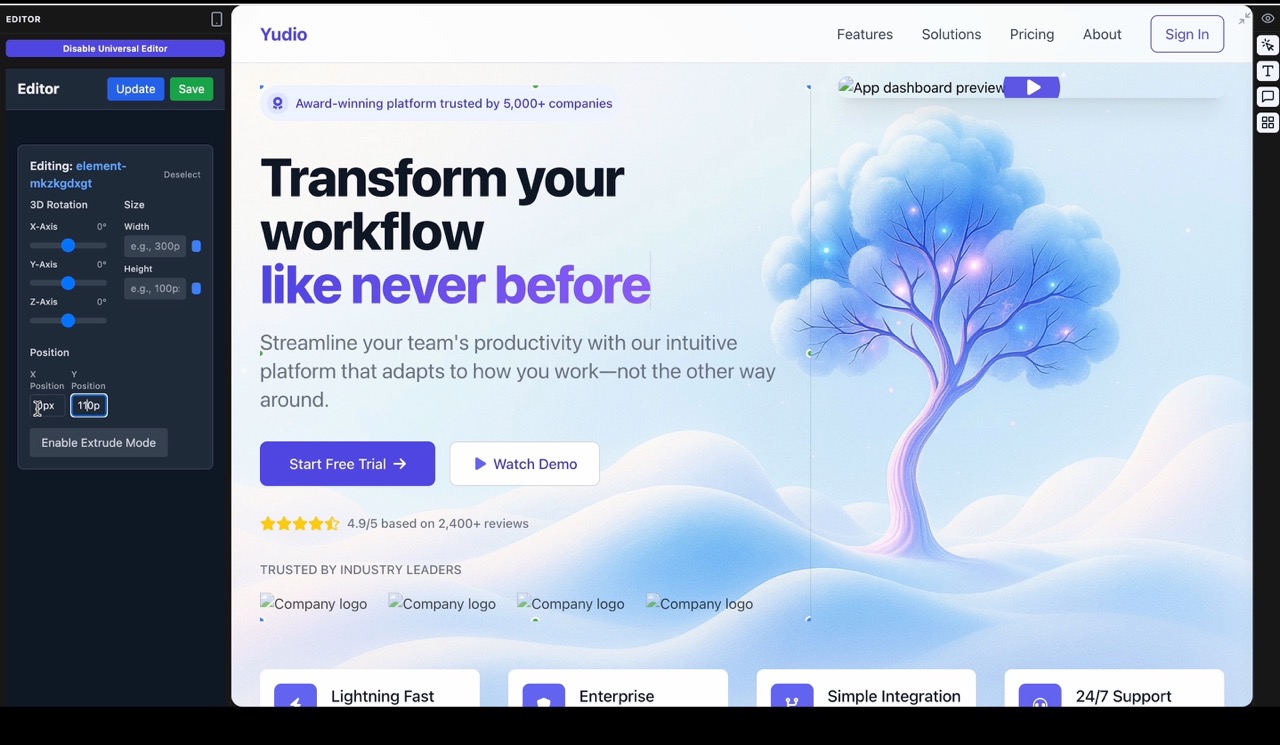
Introducing the AI-Powered Drag-and-Drop Web Builder
This isn't just another tool. It's the drag-and-drop builder you've been waiting for—powered by AI and crafted for developers, designers, and creators across the board. Whether you're building with HTML, JavaScript, TSX, JSX, Vue, Svelte, or Angular, this builder works with you, not against you.
You simply tell the AI what kind of landing page or website you want, and it starts building. Want a sleek hero section with a call to action? Done. Need a responsive pricing table in Vue or Svelte? Just ask. AI generates the layout, the code, the styling—tailored to your tech stack and taste.

→ Landing Page AI Generator

No More Templates That Box You In
Unlike traditional builders that force you into rigid, pre-designed templates, our platform gives you full creative control. You're not starting with a mold—you're starting with your imagination. From minimalist portfolios to high-converting landing pages, every section is drag-and-drop customizable. And yes, you can export clean code.
Designed for Modern Development
This builder doesn't just slap together HTML elements. It generates real, freash components in your chosen framework. Building in React with TypeScript? It gets it. Using Vue or Svelte? It adapts. This is about building faster, cleaner, and smarter—without sacrificing flexibility.
Ease-to-Ease, Not Just End-to-End
It's not just about the final product. It's about making every step—from idea to execution—effortless. That's why we call it ease-to-ease development. The entire workflow is guided, intuitive, and efficient. You're in control, and AI does the heavy lifting.